728x90
✏️ Text() 함수 : Text.kt에 정의
@Composable
fun Text(
text: String,
modifier: Modifier = Modifier,
color: Color = Color.Unspecified,
fontSize: TextUnit = TextUnit.Unspecified,
fontStyle: FontStyle? = null,
fontWeight: FontWeight? = null,
fontFamily: FontFamily? = null,
letterSpacing: TextUnit = TextUnit.Unspecified,
textDecoration: TextDecoration? = null,
textAlign: TextAlign? = null,
lineHeight: TextUnit = TextUnit.Unspecified,
overflow: TextOverflow = TextOverflow.Clip,
softWrap: Boolean = true,
maxLines: Int = Int.MAX_VALUE,
onTextLayout: (TextLayoutResult) -> Unit = {},
style: TextStyle = LocalTextStyle.current
)
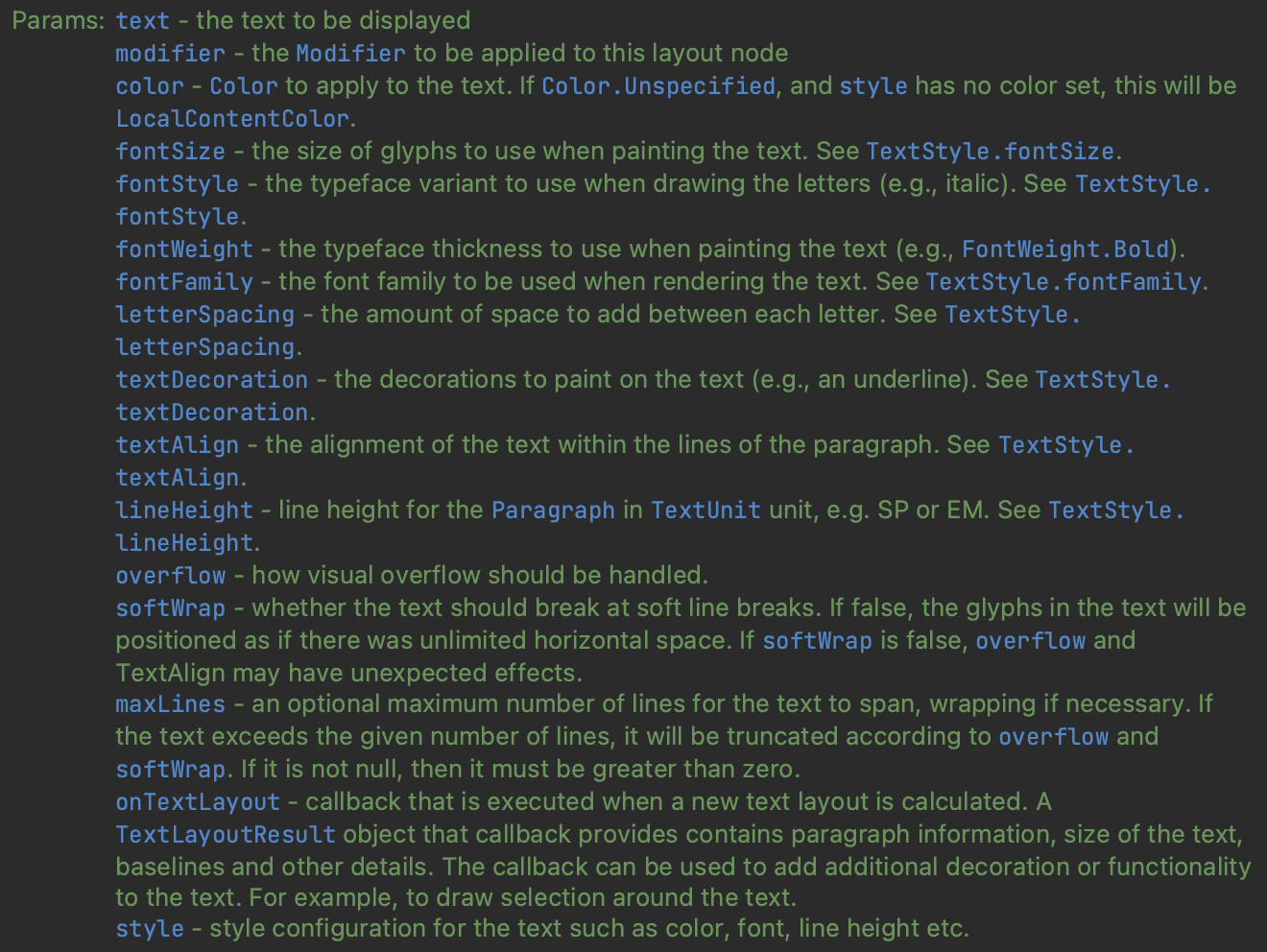
✏️ Text() 함수 인자

- color : 색상 설정
- fontSize : 폰트 크기 설정
- fontStyle : 폰트 스타일(normal, italic) 설정
- fontWeight : 폰트 굵기 설정
- fontFamily : 폰트 설정
- letterSpacing : 글자 사이의 간격 설정
- textDecoration : 텍스트에 Underline(밑줄), LineThrough(
가로줄)를 설정 - textAlign : 텍스트의 정렬(align)을 설정
- lineHeight : 줄간격 설정
- overflow : overflow(글자 넘침)가 일어났을 때 어떻게 보일 것인지 설정
- softWrap : 글자가 영역을 넘어갔을 때 자동으로 줄을 바꿀 것인지 설정
- maxLines : 최대 몇 줄까지 보일지 결정
- onTextLayout : softWrap 등으로 인해 text의 크기 측정이 달라졌을 때의 Callback
- style : 텍스트의 스타일을 지정할 수 있는 옵션
728x90
'Programming > Android' 카테고리의 다른 글
| 헬스 커넥트(Health Connect) 데이터 유형 목록 (2) | 2023.10.16 |
|---|---|
| 삼성 헬스(Samsung Health) 운동 데이터가 헬스 커넥트(Health Connect)로 안 넘어갈 때 해결 방법 (0) | 2023.10.12 |
| [Android] Jetpack Compose Chart - vico 사용하기 (0) | 2023.09.20 |



댓글