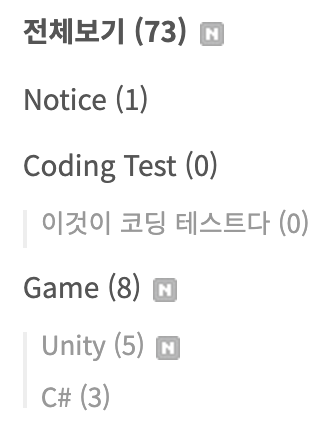
Tistory에 새 글을 포스팅했을 때 회색으로 표시되는 new 아이콘 색상을 변경해 보자!

먼저 티스토리 새 글 발행 시 표시되는 new 아이콘의 이미지를 다운로드한다.

👈 밑에 있는 첨부파일은 이 아이콘이다.
다운로드하여서 압축을 풀면 이미지가 나온다. (.gif)
아이콘은 원하는 아이콘을 다운로드하거나 직접 만들어서 사용하면 된다.
(아이콘을 직접 만들어서 사용할 경우 12 x 12나 10 x 10 픽셀로 만들면 된다.)
PNG / JPG / GIF 들은 픽셀이 줄어들거나 커지면 깨지는 현상이 있는데, SVG 파일은 픽셀이 깨지지 않기 때문에 아주 좋은 확장자이다.
(티스토리) 카테고리 새 글 발생 시 나오는 NEW 아이콘 변경하는 방법 - 아이콘 첨부!
티스토리에서 새 글을 발행하면 카테고리에 아이콘이 생기는 것을 확인할 수 있는데, 이번에는 이 애매하고 예쁘지도 않은 아이콘을 원하는 이미지로 변경하는 방법을 알아볼까 합니다. 직접
seons-dev.tistory.com
이 블로그에서도 SVG로 된 new 아이콘 이미지를 받을 수 있다.
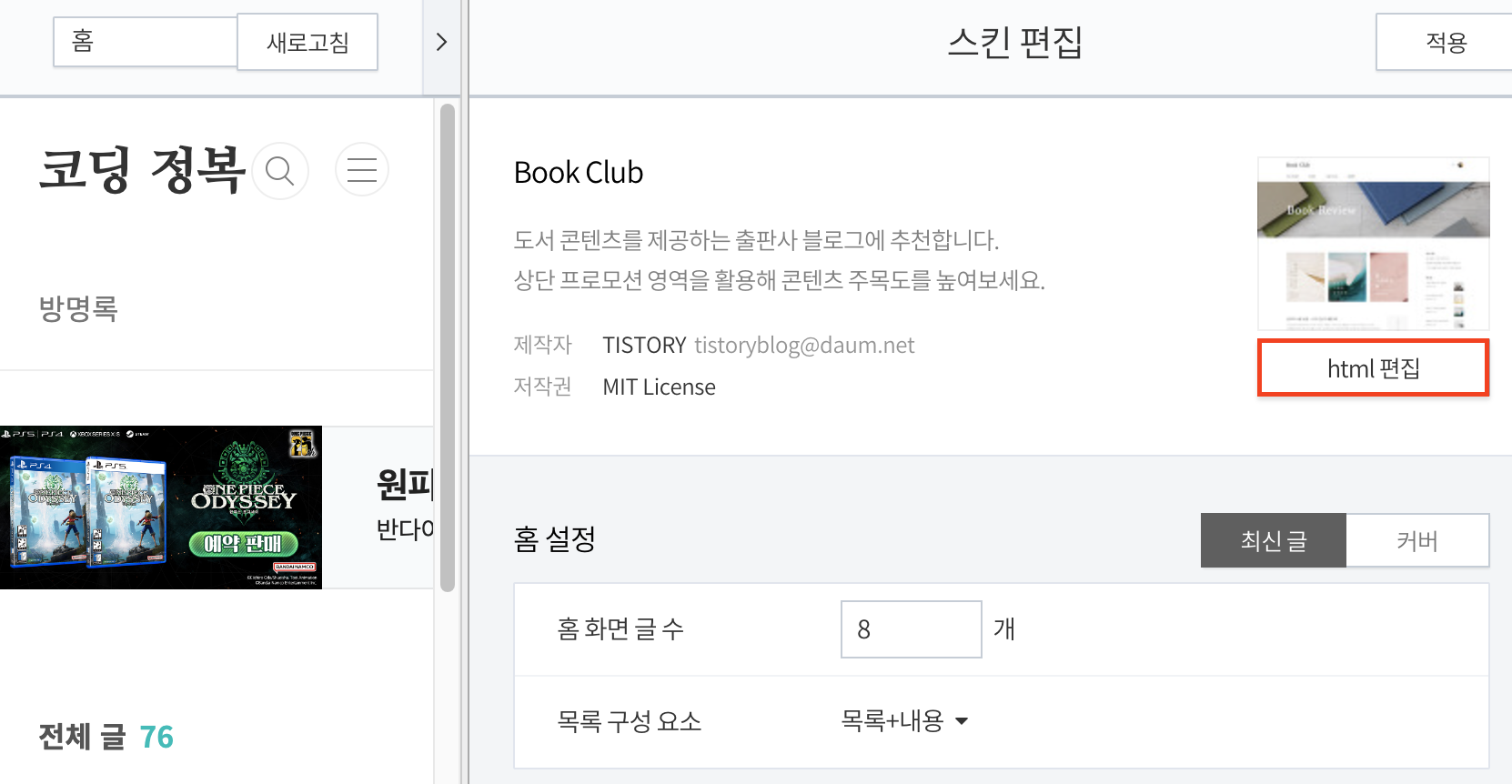
1. 스킨 편집 클릭

2. html 편집 클릭

3. 파일업로드에서 추가를 눌러서 new 아이콘 이미지를 추가
위에서 압축파일을 다운받았으면 압축 해제하고 안에 있는 이미지 파일을 추가해주면 된다.

새로 바꿀 new 아이콘 이미지가 추가되었다.

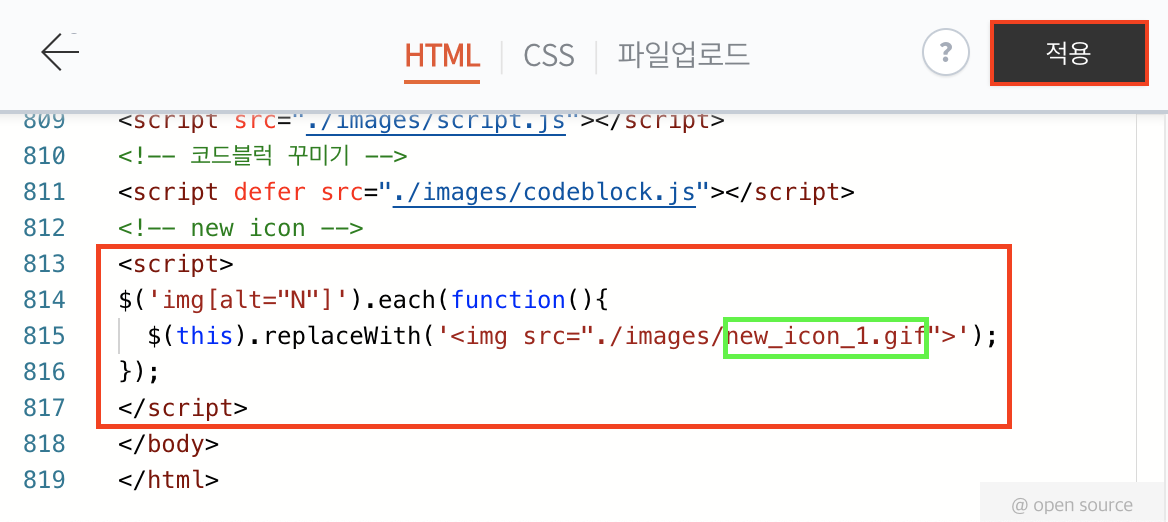
4. HTML에 제일 하단부로 가서 </body> 바로 위에 다음 코드를 넣어준다.
Windows : Ctrl + F
macOS : command(⌘, cmd) + F
를 눌러 </body>를 입력하거나, 스크롤을 최하단으로 내려서 코드를 작성하면 된다.

<!-- new icon -->
<script>
$('img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/new_icon_1.png">');
});
</script>
초록색 사각형 안에는 업로드한 이미지 파일명.확장자명을 써주면 된다.
적용 후 새로고침 해보면 잘 적용된 것을 볼 수 있다.

추가로 다른 아이콘으로도 바꿔보겠다.

👈 이번엔 https://weweb.tistory.com/41 여기서 아이콘 이미지를 받아왔다.
바꿀 new icon을 파일업로드에 추가해 주고
(내가 추가한 new icon 파일명이 두 개가 똑같은데 확장자명이 달라서 겹치진 않는다.
되도록 이름을 다르게 하면 좋긴 하겠지만 파일명.확장자명이 똑같지 않은 이상은 별 문제없을 거다.)

HTML 스크립트 파일명.확장자명을 파일업로드에 새로 추가한 new icon 이미지에 맞게 바꿔주면

이런 식으로 new 아이콘이 바뀐다.

이렇게 해서 이번 시간엔 new 아이콘에 색상을 넣어봤다.
회색보다는 아이콘에 색상이 있는 것이 더 잘 보여서 좋다.
뉴 아이콘을 자신의 취향껏 바꿔서 사용해 보자~!

'실습 > Tistory 꾸미기' 카테고리의 다른 글
| 티스토리(Tistory) 새 글 new 아이콘 가운데 정렬 및 스타일 설정 (0) | 2023.01.05 |
|---|---|
| 티스토리(Tistory) 사이드바 글 보관함 스타일 추가 (0) | 2022.08.20 |
| 티스토리(Tistory) 사이드바 글 보관함 모듈 추가 (0) | 2022.08.19 |
| 티스토리(Tistory) 사이드바 달력 모듈 추가 (7) | 2022.08.11 |
| 티스토리(Tistory) 카테고리별 글 수 표시하는 방법 (0) | 2022.08.11 |




댓글