저번 포스팅에서 새 글 new 아이콘 색상 변경에 대해 알아봤다.
https://java-coding.tistory.com/78
티스토리(Tistory) 새 글 new 아이콘 색상 변경
Tistory에 새 글을 포스팅했을 때 회색으로 표시되는 new 아이콘 색상을 변경해 보자! 먼저 티스토리 새 글 발행 시 표시되는 new 아이콘의 이미지를 다운로드한다. 👈 밑에 있는 첨부파일은 이 아
java-coding.tistory.com
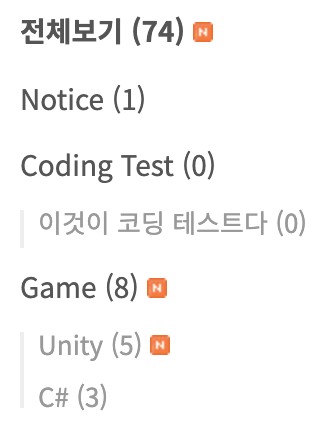
하지만 여기서 문제가 있다.

new 아이콘이 너무 위에 있는 것 같다.
글자 중간에 나타내고 싶어서 어떻게 해야 할까 하다가 방법을 찾았다!
전 포스팅을 보고 오면 이해가 더 잘 될 것이다.
그럼 시작해 보자~

스킨 편집 > html 편집 > HTML에 가서 new icon 변경 코드를 찾아서 조금 수정해 보자.
현재 코드는 이런 식으로 되어있을 것이다.
<!-- new icon -->
<script>
$('img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/new_icon_1.gif">');
});
</script>여기서 style을 추가하면 된다.
✏️ 밑에 빨간 글씨는 원하는 데로 바꾸면 된다.
✨ vertical-align: baseline;
https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
vertical-align - CSS: Cascading Style Sheets | MDN
The vertical-align CSS property sets vertical alignment of an inline, inline-block or table-cell box.
developer.mozilla.org
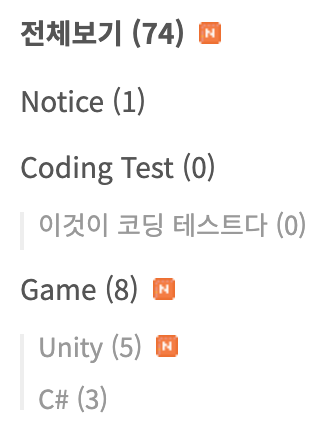
new icon이 가운데로 온다.
<!-- new icon -->
<script>
$('img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/new_icon_1.gif" style="vertical-align: baseline;">');
});
</script>
✨ padding-left: 3px;
https://developer.mozilla.org/en-US/docs/Web/CSS/padding-left
padding-left - CSS: Cascading Style Sheets | MDN
The padding-left CSS property sets the width of the padding area to the left of an element.
developer.mozilla.org
글자와 new icon 사이 간격을 지정할 수 있다.
<!-- new icon -->
<script>
$('img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/new_icon_1.gif" style="padding-left: 3px; vertical-align: baseline;">');
});
</script>
✨ width: 12px; height:12px;
https://www.w3schools.com/css/css_dimension.asp
CSS Height, Width and Max-width
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
new icon 가로(width)와 세로(height) 길이를 지정할 수 있다.
<!-- new icon -->
<script>
$('img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/new_icon_1.gif" style="width:12px; height:12px; padding-left: 3px; vertical-align: baseline;">');
});
</script>


이렇게 해서 new icon을 자기가 원하는 스타일 데로 만들 수 있게 되었다.
그럼 오늘도 파이팅~!!

'실습 > Tistory 꾸미기' 카테고리의 다른 글
| 티스토리(Tistory) 새 글 new 아이콘 색상 변경 (0) | 2023.01.04 |
|---|---|
| 티스토리(Tistory) 사이드바 글 보관함 스타일 추가 (0) | 2022.08.20 |
| 티스토리(Tistory) 사이드바 글 보관함 모듈 추가 (0) | 2022.08.19 |
| 티스토리(Tistory) 사이드바 달력 모듈 추가 (7) | 2022.08.11 |
| 티스토리(Tistory) 카테고리별 글 수 표시하는 방법 (0) | 2022.08.11 |




댓글